Client area: Integrating HostBill with your current website layout
In this short tutorial we will show you how to quickly integrate your HostBill installation’s template to match your website’s look and feel. No advanced html/css skills needed – just some copy/paste and you’re done!
Tools needed:
- text editor (best will be with syntax coloring – like free notepad ++ for windows)
- FTP client
- Firefox + FireBug plugin can be helpful for finding bugs
For the tutorial purposes we'll use free html template from http://www.freelayouts.com/ as a original website, so HostBill will match its look and feel at the end. Template we picked: http://www.freelayouts.com/templates/-Green-and-Plain?preview=true.
Our tutorial main hosting page
Create new template directory
With your FTP client go to /path_to_your_installation/templates and create new folder under it, in this tutorial i will use test_1
Download base template to modify
Any template shipped with HostBill will be good – we’ll use clean template. Copy all templates/clean directory contents to your local machine.
Start file modification
Note: Only basic HTML knowledge is necessary to create new HostBill template using old one as a pattern. HostBill is also using Smarty template system, so if you have any problem with its advanced syntax reffer to Smarty documentation.
HostBill client area template is divided into few key sections, and for basic integration you should edit only the following:
- header.tpl – contains template header – every clientarea page includes this file at the top
- footer.tpl – same as above, included at the bottom of every page
- style.css – clientarea’s main stylesheet
- sidemenu.tpl – contains sidebar navigation
- submenu.tpl – contains top navigation viewable only after login-in
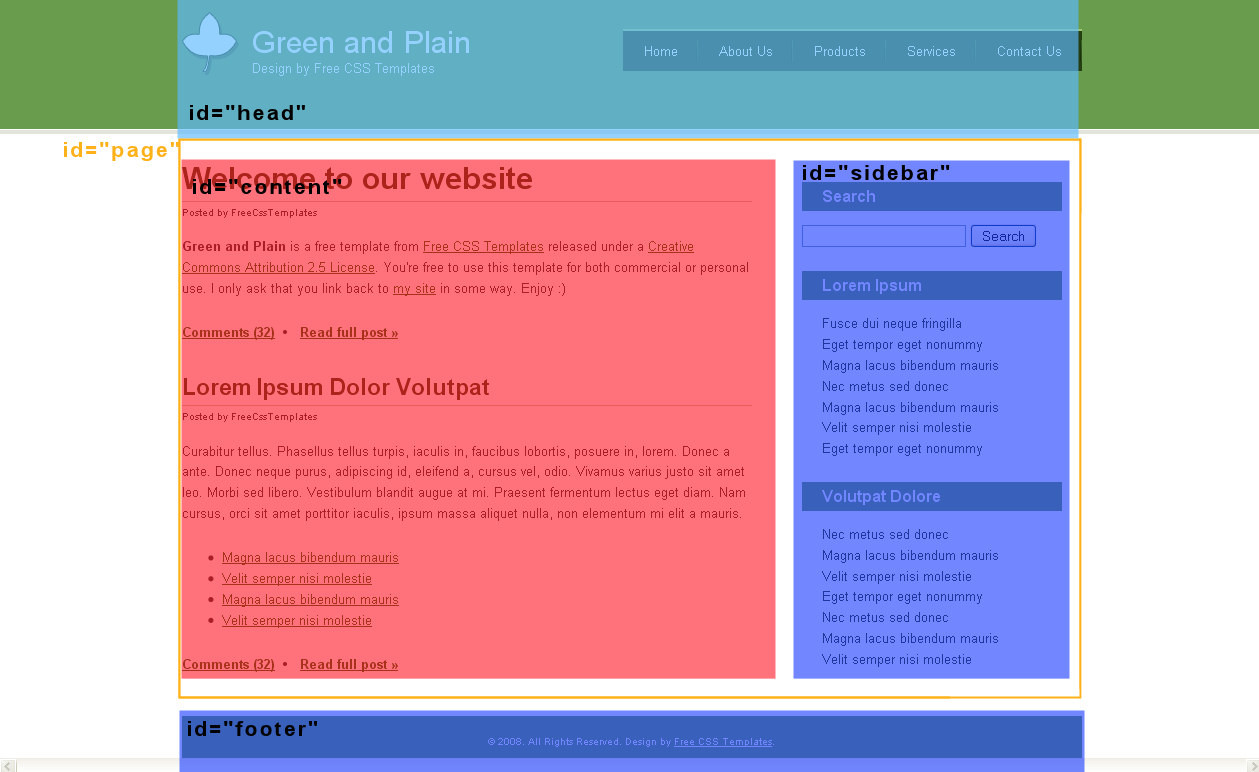
We assume your website is not divided in many sections and every html file contains all informations to display it properly in web-browser. Same is with our tutorial index.html file (which also have its own stylesheet kept in style.css). It is important to understand the website current structure, here is how it looks in our example:
Our website structure
Modyfying header.tpl
Let’s begin from the top. Leave everything unedited to <body> tag. Afterwards paste new header from current website, change page <h1></h1> to tag {$business_name} taken from HostBill:
<div id=”header”>
<div id=”logo”>
<h1>
<a href=”#”>{$business_name}</a>
</h1>
</div>
<!– end #logo –>
<div id=”menu”>
<ul>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>About Us</a></li>
<li><a href=”#”>Products</a></li>
<li><a href=”#”>Services</a></li>
<li><a href=”#”>Contact Us</a></li>
</ul>
</div>
<!– end #menu –>
</div>
Entire page content in actual hosting website is being kept in <div id=”page”> tag, so lets add it below our newly added header. Note that as with (almost) every html tag we need to close </div> – it will be closed in our footer.tpl.
Every page can contain errors or infos that need to be displayed – this is being handled automatically by HostBill, just add into your template (in header file):
<div id=”errors” {if $error}style=”display:block”{/if}>{foreach from=$error item=blads}<span>{$blads}</span>{/foreach}</div>
<div id=”infos” {if $info}style=”display:block”{/if}>{foreach from=$info item=infos}<span>{$infos}</span>{/foreach}</div>
The logged users should be able to see client-menu only – you can add it simply with:
{if $logged==’1′}
<div id=”subcontent”>
{include file=submenu.tpl}
</div>
{/if}
Because every page contains sidebar we need to add it in the header since it's included automatically. After information tags mentioned before add the line:
{include file=sidemenu.tpl}
This will automatically load sidebar menu from separate sidemenu.tpl file.
As shown on image earlier, page content is being kept in
Modifying sidemenu.tpl
All you need to change in this case is ID property of outer sidebar div from id=”sidemenu” to id=”sidebar” so it will match the new styles.
Modifying footer.tpl
In this file you need to close opened in header.tpl tags, and insert footer navigation/information.
Modifying style.css
To do it quickly – get content from your current website stylesheet and paste it at the bottom of style.css in HostBill template – this may create naming collisions, so page may look weird in final result – in order to fix this you should have css knowledge.
Uploading files to server & testing template
Upload your modified template files into directory created in previous steps on your server using FTP client (like FileZilla on Windows or GFTP on Linux) .
In order to test your template without changing your HostBill apperance for client go to your HostBill installation in browser and add param ?systemtemplate=test_1 to your request – where test_1 is directory name under which you stored newly created template. Note: You need to be logged in as administrator to do this.
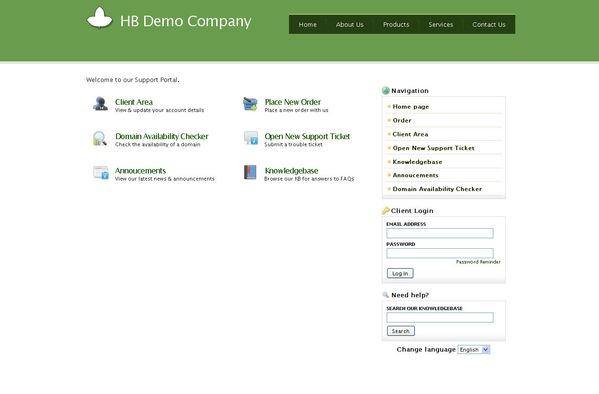
Final result
Image above contains final result of our HostBill template modifications.
Note that your current website is probably way more complex than free html we used for the tutorial purposes – if you don’t code html yourself you can consider hiring a professional to do the job right for you.