/
Order Page: One Step Slider:Modifying fonts
Order Page: One Step Slider:Modifying fonts
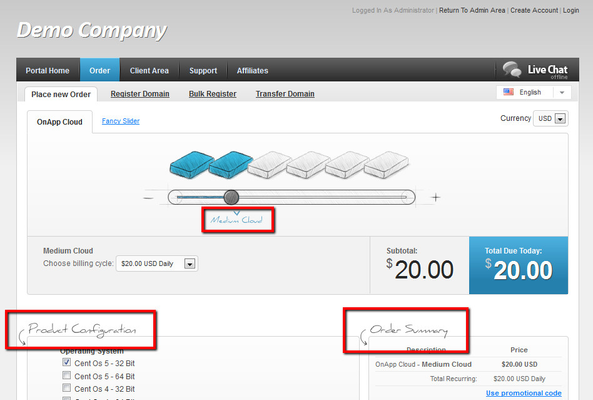
Our one-step slider is pretty popular order page. Some of users are not happy with default, hand-drawn font.
Modify
To modify color or font size, simply edit your template style.css
/templates/yourtemplate/style.css
Find and edit these properties
.bubble {
position:absolute;
display:none;
color:#328bb8;
font-size:11px;
padding-top:10px;
background: url('img/bg_ar.gif') no-repeat top center;
text-align:center;
z-index:1000;
}
h3.modern {
text-transform:lowercase;
color:#5e5e5e;
font-size:17px;
letter-spacing:-1px;
margin:0px;
padding:0px 0px 2px;
}
Remove
To remove this font and replace with standard one all you need to do is edit two files:
/templates/orderpages/ajax.onestep_slide.tpl (around line 476)
Remove: Cufon.replace('.modern');
/templates/orderpages/onestep_slide.tpl (around line 20)
Remove: Cufon.replace('.bubble');
, multiple selections available,
Related content
2019 Side Summary One Step Order Page
2019 Side Summary One Step Order Page
More like this
2019 Cloud One Step Order Page
2019 Cloud One Step Order Page
More like this
Categories / Order Pages
Categories / Order Pages
More like this
Mail customization
Mail customization
More like this
PDF: Asian characters not rendering correctly
PDF: Asian characters not rendering correctly
More like this
Translation Toolkit
Translation Toolkit
More like this