Paypal Checkout v2
Overview
PayPal Checkout v2 payment option gives your buyers a simplified checkout experience that keeps them local to your website or mobile app throughout the payment authorization process and lets them use their PayPal balance, bank account, or credit card to pay without sharing or entering any sensitive information on your site.
HostBill supports PayPal Checkout v2 payment gateway for collecting payments out of the box.
Activating the module
In order to activate the module login to your HostBill admin panel, go to Settings → Modules → Payment Modules, choose PayPal Checkout v2 gateway and click Activate.
Module configuration
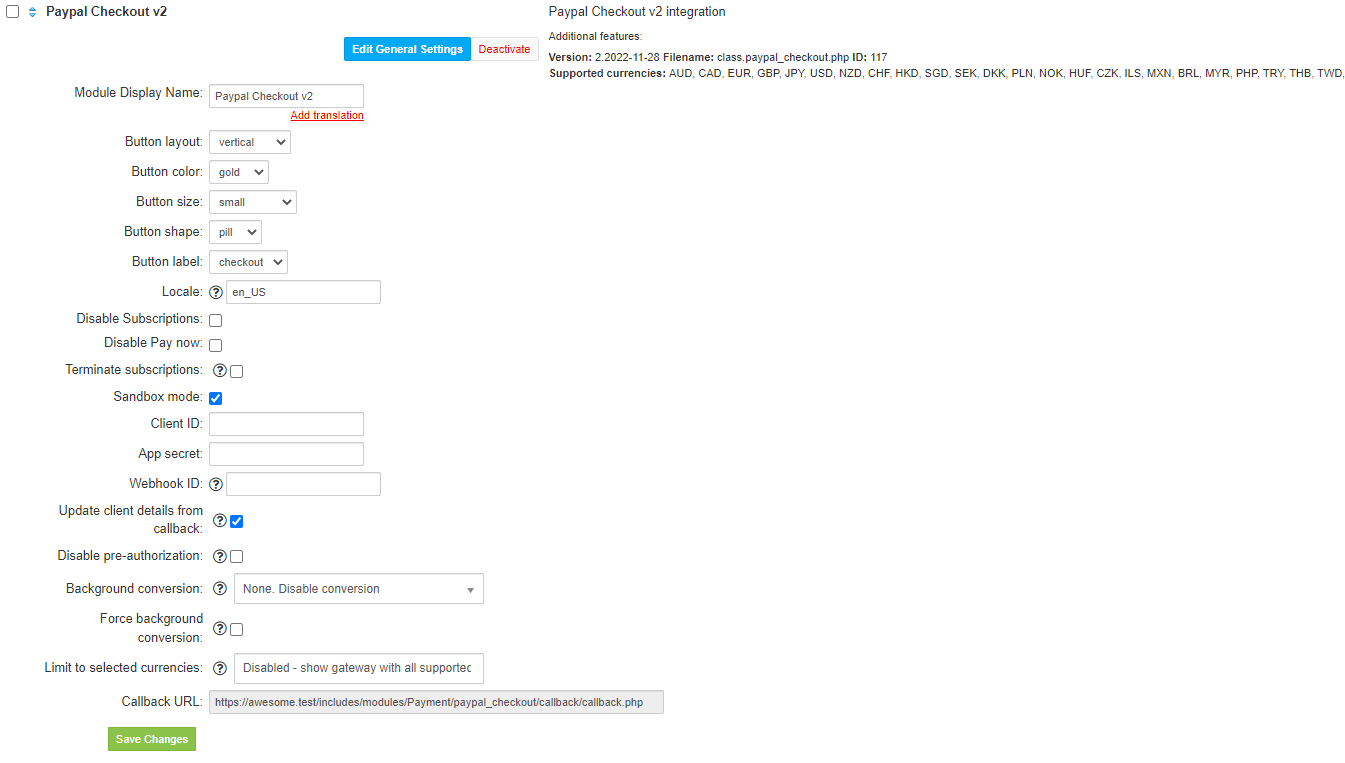
Then proceed to filling in all other configuration fields:
Styling of checkout button:
- Button layout
- Button color
- Button size
- Button shape
- Button label
- Locale
Remaining configuration options:
- Disable subscriptions - when enabled no "subscribe" button will appear
- Disable Pay now - when enabled and subscription is possible, no "Pay now" button will appear
- Terminate subscriptions - Cancels client subscription if his account is terminated
- Sandbox mode - When enabled sandbox APi mode will be used
- Client id - obtained from paypal developer console - described below
- Client secret - obtained from paypal developer console - described below
All required information can be obtained once you login to your PayPal Dashboard panel.
To get your Client ID and App secret
- Login to your PayPal account
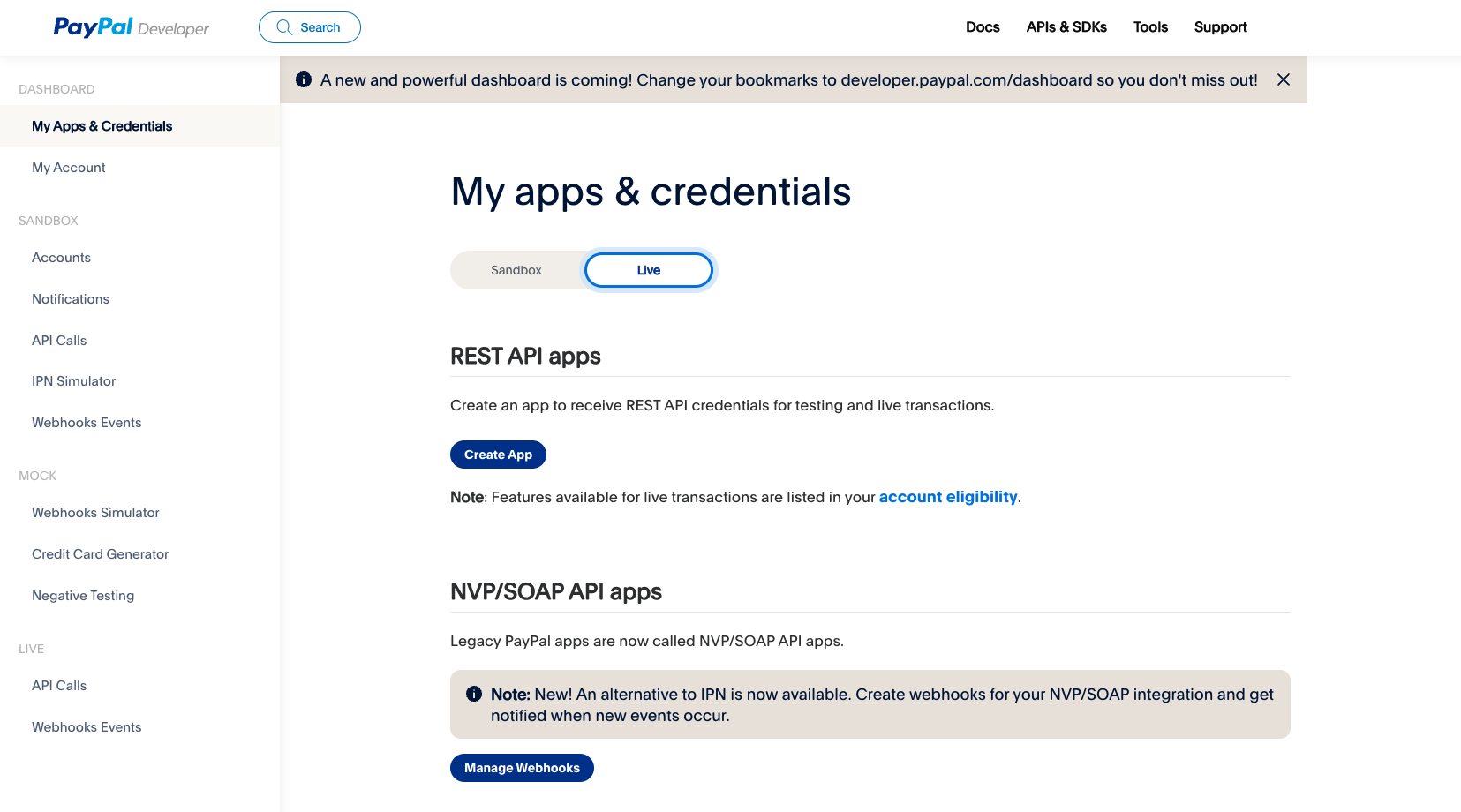
- Navigate to Developer → My Account → My Apps & Credentials
- Scroll down to REST API Apps and click the name of your app to see the app's details. If you don't have any apps, create one.
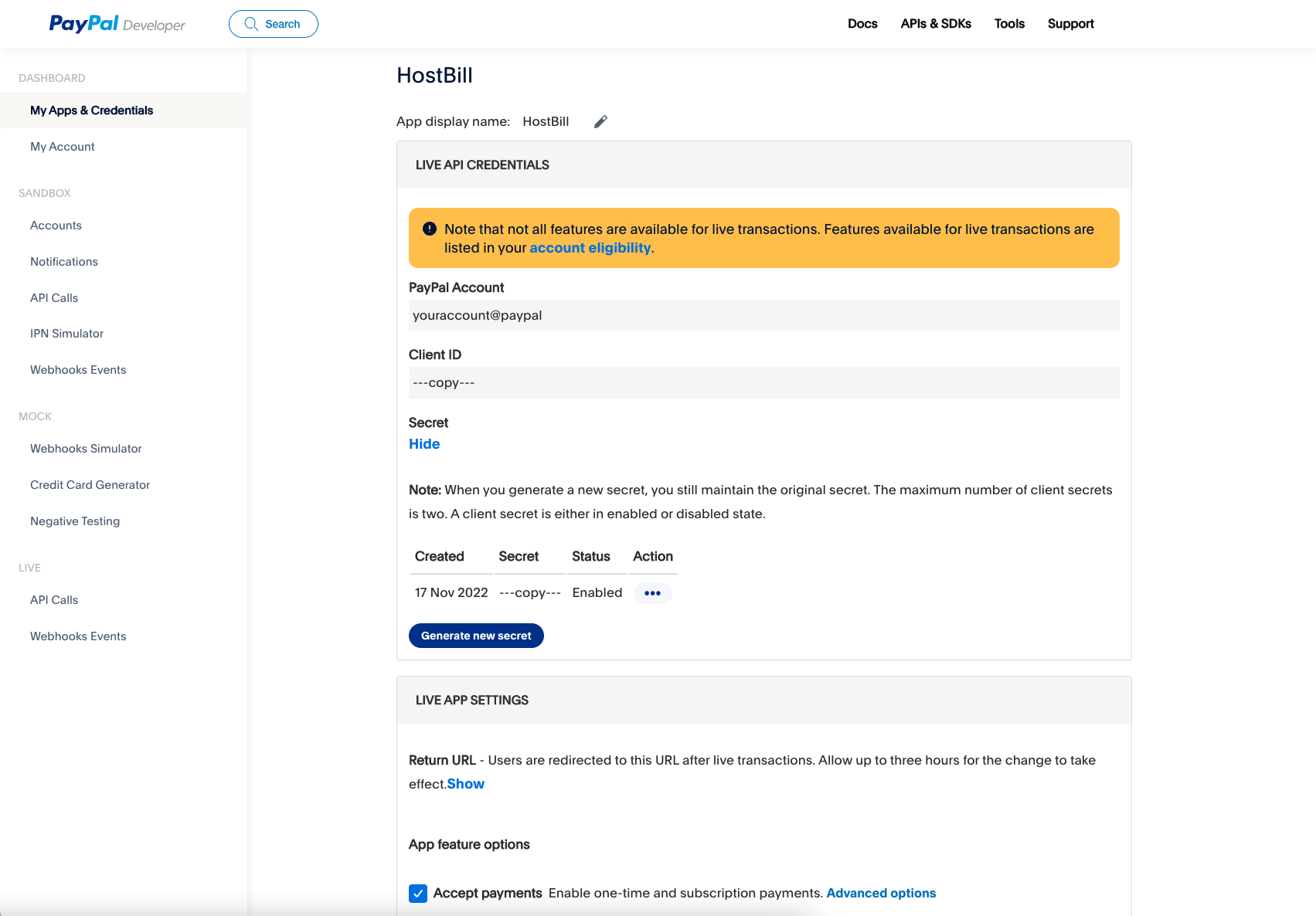
- Copy: Client ID
- Copy: Secret
Click the Sandbox / Live toggle to display and copy the "client ID" and "App secret" for each environment.
The next step is to create a webhook.
To create the webhook, proceed to your App details (created in previous step in PayPal Developer dashboard).
Go to My Apps & Credentials.
In the REST API apps section, click the link for the app to which you want to create a webhook.
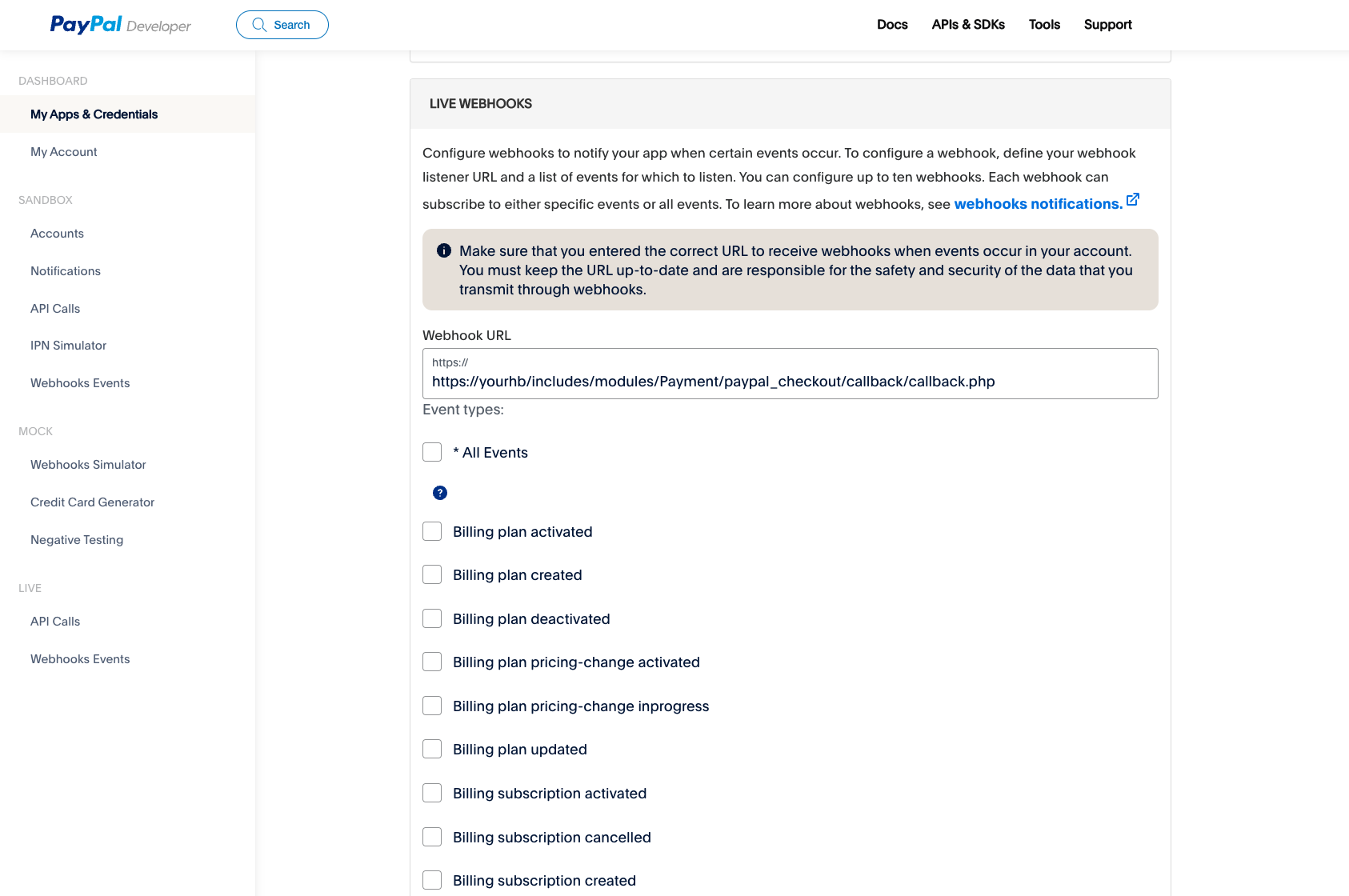
In the WEBHOOKS section, click Add Webhook.
Add the URL for your webhook, which is the callback URL from HostBill PayPal Checkout v2 module.
From the event types list, select:
- Checkout order approved
- Billing subscription cancelled
- Billing subscription expired
- Payment capture completed
- Payment capture denied
- Payment capture declined
- Payment sale completed
- Payment sale denied
- Payment sale pending
- Payment sale refunded
- Payment sale reversed
Click Save
- Copy newly created webhook id - set it in HostBIll module configuration
FAQ
Question: I've enabled the module but it does not display in my client portal.
Answer: This module does not support the currency you attempt to display it in, please use background currency conversion.