You can find this section in HostBill Admin → Settings → Products & Services → Your order page → Your product → Components → Forms.
Forms video overview
Widget Connector width 900 url https://vimeo.com/313396552 height 700
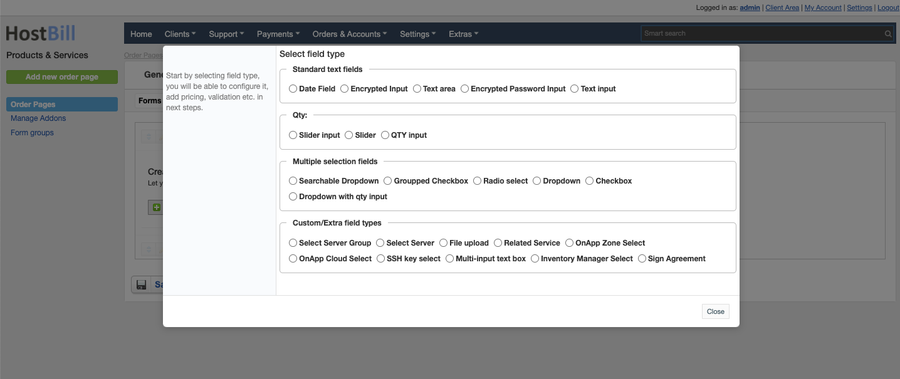
Field Types
HostBill offers various field types to choose from. Once you choose the field type you will be able to configure it, add pricing, validation etc. in the next steps. Available field types include:
Standard text fields
- Date Field - client can enter date using handy date picker
- Encrypted input - allows to gather additional details about purchased items configuration from clients, stored in database in encrypted form
- Text area - allows to gather additional details about purchased items configuration from clients.
- Encrypted password input - allows to gather additional details about purchased items configuration from clients, show password field in cart, store in database in encrypted form
- Text input - allows to gather additional details about purchased items configuration from clients.
Quantity fields
- Qty input - enable your customers to specify quantity of additional configuration items, for example number of IP addresses required.
- Slider - client can set amount of required config by using custom slider.
- Slider input - client can set amount of required config by using custom slider or enter it manually.
Multiple selection fields
- Searchable dropdown - dropdown form that includes search field
- Checkbox - allow customers to choose multiple values, you can define additional prices per values
- Grouped checkbox - if you have multiple checkboxes to display on one site, you can group them together using this form item
- Radio select - your customers will be able to choose one from number of values, you can define additional prices per values
- Dropdown - your customers will be able to choose one from number of values, you can define additional prices per values
- Dropdown with quantity input - your customers will be able to choose one from number of values, and specify number of those items
Custom/extra field types
- Select server - this field allows customer to select server during order. "Server" is separate entry in HostBill → Settings → Apps that is related to this product.
- Select server group - this field allows customer to select server group during order. Read *How To use this field?* tab in field details for more informations.
- File upload - allows customer to upload files from order page. You can set maximum number of files customer can upload through this form, allowed file extensions and maximum file size limit.
- Related service - this form element allows your customer to pick service related to order the client is making. Service selected here will be added into "Related services" section in account management.
- OnApp Zone select - this form element allows your customer to pick Hypervisor Zone (cloud) during signup - including Federated zones. When he selects it using this field, it will automatically map related datastore, backup, os templates, swap zones to match selected HVZ.
- OnApp Cloud select - this form element allows your customer to pick cloud during signup. Cloud is separate App in HostBill → Settings → Apps.
- SSH Key select - this form element allows clients to choose one of the defined SSH keys or enter a new one.
- Multi-input text box - this form element allows to gather additional details about purchased items configuration from clients.
- Inventory Manager select - this form element allows clients to select inventory.
- Sign Agreement - this form element allows clients to review and sign agreement before order.
Field types settings
Each field type has its own set of configurable options: basic and advanced.
Basic settings
Field name - provide the name for this field
- Required field - choose if you want the field to be required to proceed
- Description - optionally you can add the description for the field
- Form group
Advanced settings
- CSS Class - field container will be displayed with this css class
- Group - supported by some order pages to group option
- Variable name - to use in emails
- Admin only - if this option is enabled o
- Show in cart - d
- Default - show when priced or enabled in cart and not empty
- Priced - show when selected value isn't free
- Force - show even when it's empty or free
- Hidden - always hide on invoice
- Client edit - allow to edit this field by client after order using Client Function
- Allow upgrades - allow the client to upgrade after order
- Allow Downgrades - allow client to downgrade
- Upgrade setup fee - charge setup fee on upgrades or downgrades (none, price difference or full price)
- Upgrade pro-rata - Calculate pro-rata on upgrades or downgrades. You can enable or disable this option for each field.
- API Use - For order draft/upgrade api calls
Admin Access
This section allows to limit admin/team access to non-billable form fields
Other settings
Depending of the field type, you can also further configure your field: set the available values, pricing field logic and more.
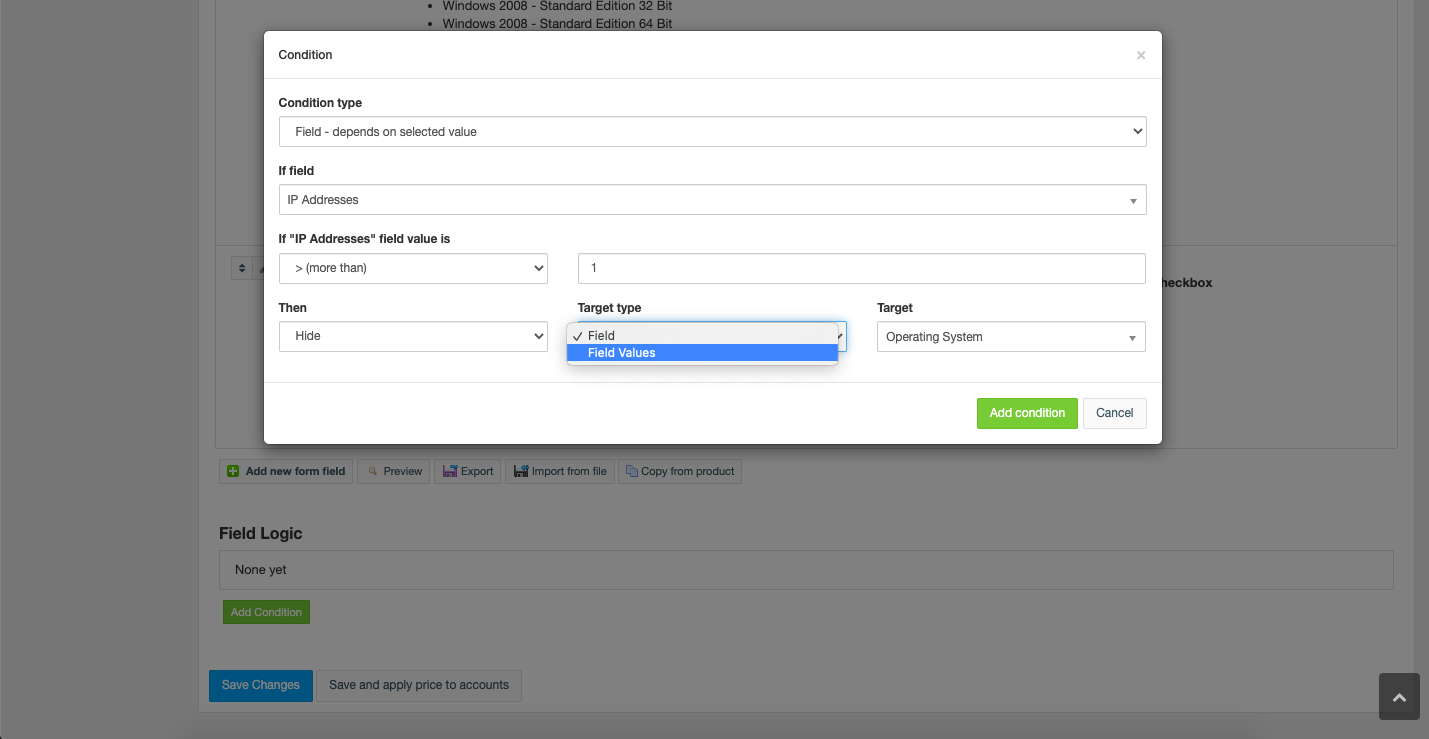
Field logic
If there are at least two form fields created you can use field logic. This option allows you to control other fields and field values appearance dependent on this field value.
To add a new condition you need to enter:
- Condition type:
- Fields - depends on selected value
- Cart total - depends on the price of the cart
- If field - choose one of the existing form fields
- Then - choose the action to perform:
- Hide
- Show
- Set value
- Target type:
- Field
- Field value
- Target - choose the target field