In this short tutorial we will show you how to fast quickly integrate your HostBill installation’s template to match your website’s look and feel. No advanced html/css skills needed – just some copy/paste and we’re you’re done!
Tools needed:
- text editor (
...
- best will be with syntax coloring – like free notepad ++ for windows)
- FTP client
- Firefox + FireBug plugin can be helpful for finding bugs
...
Lets get started!
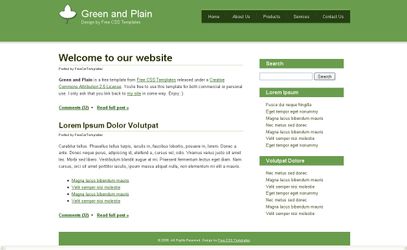
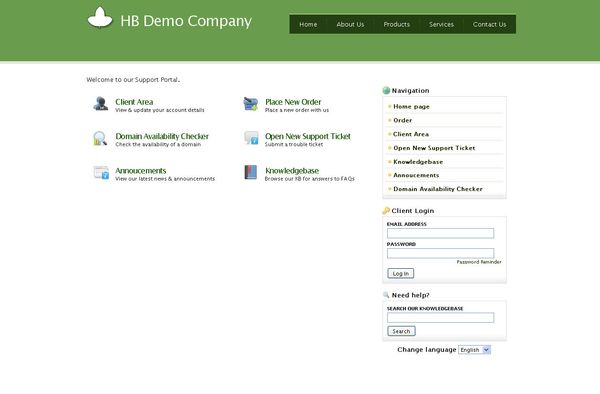
I’ll be using For the tutorial purposes we'll use free html template from http://www.freelayouts.com/ as a original website, so HostBill will match it its look and feel at the end. Template i we picked: http://www.freelayouts.com/templates/-Green-and-Plain?preview=true.
Our tutorial main hosting page
Create new template directory
With your FTP client go to /path_to_your_installation/templates and create new folder under it, in this tutorial i will use test_1
Download base template to modify
Any template shipped with HostBill will be good – i’ll we’ll use clean template. Copy all templates/clean directory contents to your local machine.
...
Start file modification
Note: Only basic HTML knowledge is neccessary necessary to create new HostBill template using old one as a pattern. HostBill is also using Smarty template system, so if you have any problem with its advanced syntax refeer reffer to Smarty documentation.
HostBill client area template is divided into few key sections, and for basic integration you should edit only theesethe following:
- header.tpl – contains template header – every clientarea page is including includes this file at the top
- footer.tpl – same as above, included at the bottom of every page
- style.css – clientarea’s main stylesheet
- sidemenu.tpl – contains sidebar navigation
- submenu.tpl – contains top navigation viewable only after login-in
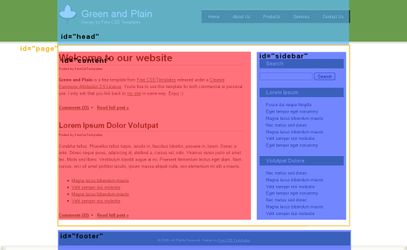
I We assume your website is not divided in many sections and every html file contains all informations to display it properly in web-browser. Same is with our tutorial index.html file (which also have its own stylesheet kept in style.css). It is important for us to understand our the website current structure, here is how it looks in our example:
Our website structure
Modyfying header.tpl
Let’s begin from the top. Leave everything unedited to <body> tag. After it Afterwards paste new header from current website, change page <h1></h1> to tag {$business_name} taken from HostBill:
...
Entire page content in actual hosting website is being kept in <div id=”page”> tag, so lets add it below our newly added header. Note that as with (almost) every html tag we need to close </div> – it will be closed in our footer.tpl.
Every page can contains contain errors or infos that need to be displayed – this are is being handled automatically by HostBill, just add into your template (in header file):
...
| Code Block | ||
|---|---|---|
| ||
<div id=”errors” {if $error}style=”display:block”{/if}>{foreach from=$error item=blads}<span>{$blads}</span>{/foreach}</div>
<div id=”infos” {if $info}style=”display:block”{/if}>{foreach from=$info item=infos}<span>{$infos}</span>{/foreach}</div> |
...
The logged users
...
should be able to see client-menu only – you can add it simply with:
| Code Block | ||
|---|---|---|
| ||
{if $logged==’1′}
<div id=”subcontent”>
{include file=submenu.tpl}
</div>
{/if} |
Because every page contains sidebar we need to add it in the header since its it's included automatically, after . After information tags mentioned before I’ve added add the line:
| Code Block | ||
|---|---|---|
| ||
{include file=sidemenu.tpl} |
...
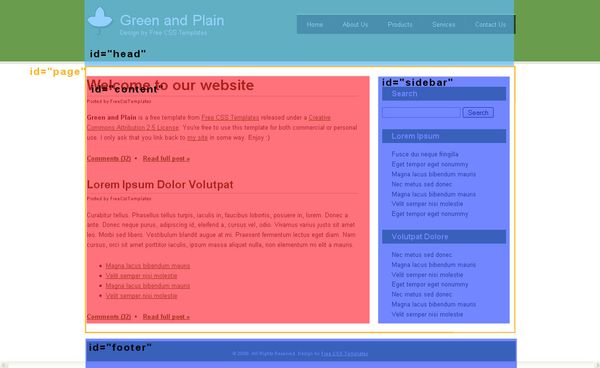
As shown on image earlier, page content is being kept in
Modifying sidemenu.tpl
Not much to do here – all we All you need to change in this case is id ID property of outer sidebar div from id=”sidemenu” to id=”sidebar” so it will match our the new styles.
Modifying footer.tpl
In this file we you need to close opened in header.tpl tags, and insert footer navigation/information.
Modifying style.css
To do it quick and dirty way quickly – get content from your current website stylesheet and paste it at the bottom of style.css in HostBill template – this may create naming collisions, so page may look weird in final result – in order to fix this you should have css knowledge.
Uploading files to server & testing template
Upload your modified template files into directory created in previous steps on your server using FTP client (like FileZilla on Windows or GFTP on Linux) .
In order to test your template without changing your HostBill apperance for client go to your HostBill installation in browser , and add param ?systemtemplate=test_1 to your request – where test_1 is directory name under which you stored newly created template.
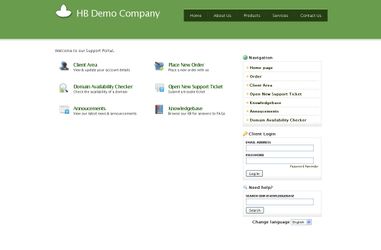
Final result
Image above contains final result of our HostBill template modifications – fast & cheap wasn’t it? About 20-30 minutes and one coffee. .
Note that your current website is probably way more complex than free html i used here we used for the tutorial purposes – if you don’t code html yourself you can always hire sb consider hiring a professional to do the job right for you
Good Luck with your modifications!.